티스토리 블로그를 운영하다 보면, 스킨의 기본 설정이 내 블로그 운영 방식과 잘 안 맞을 때가 있죠. 특히 고래스킨을 적용하면 상단 메뉴가 기본적으로 홈 / 태그 / 방명록으로 구성돼 있는데요, 방명록을 사용하지 않는 경우엔 굳이 메뉴에 노출될 필요가 없겠죠?
티스토리 고래스킨 메뉴 커스터마이징하기
저는 평소에 방명록 기능을 사용하지 않는데, 고래스킨을 적용하고 나서 보니 상단 메뉴에 '방명록'이 기본으로 떠 있더라고요. 처음엔 [꾸미기 → 메뉴] 설정에서 바꾸면 될 줄 알았는데, 알고 보니 이 설정은 모바일 화면에만 적용되는 거였습니다. 즉, PC 버전 메뉴를 수정하려면 HTML 편집을 통해 직접 태그를 수정해야 한다는 점! 이걸 모르고 모바일 메뉴만 수정하시면 PC 화면에는 여전히 방명록이 그대로 남아 있게 돼요. 그래서 오늘은 고래스킨 PC 버전 상단 메뉴를 HTML에서 직접 수정하는 방법을 알려드릴게요.
고래스킨 PC 버전 상단 메뉴 수정 방법
1. HTML 편집으로 이동하기

1) 티스토리 관리자 페이지에 접속합니다.


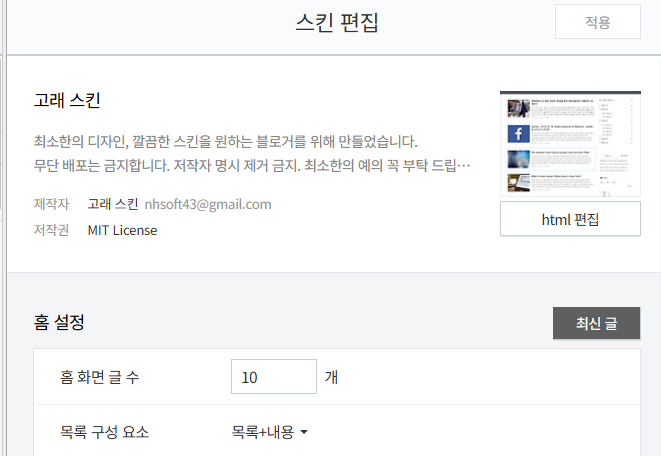
2) 스킨 편집 → HTML 편집 클릭합니다.

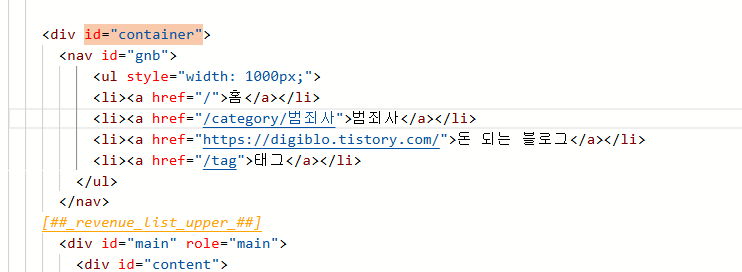
3) HTML 메뉴에서 div id="container" 해당 부분 찾습니다. (고래스킨의 버전에 따라 위치가 약간 다를 수 있습니다) <그래서> Tip - HTML 내용 아무 부분이나 클릭한 채로 CTRL + F를 눌러 div id="container"를 입력하면 바로 검색할 수 있습니다.
2. 내가 원하는 카테고리 및 링크 넣기

여기서 내가 방명록을 없애고 싶다 하면, <li><a href="/guestbook">방명록</a></li> 이 부분을 제거하면 됩니다. 그리고 제가 추가하고 싶은 부분은 별도로 입력해주면 되는데, 형식은 아래와 같습니다.
- <li><a href="카테고리 또는 링크">메뉴에 표시될 이름</a></li>
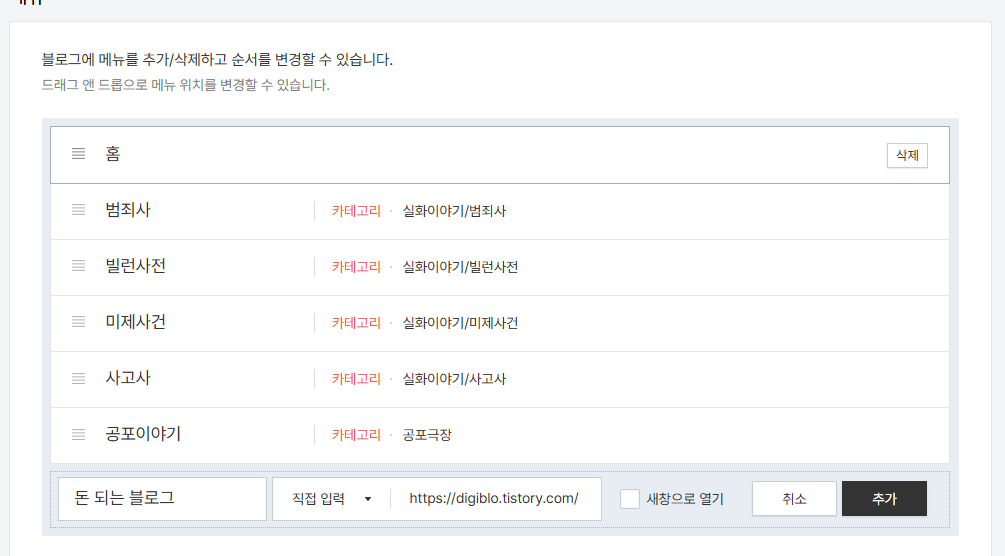
예시1) 두 개의 블로그를 메뉴로 연결하기

- <li><a href="카테고리 또는 링크">메뉴에 표시될 이름</a></li>
두 개의 블로그 양쪽에 해당 위치에다가 위와 같은 양식으로 서로의 링크를 연동시키면, 마치 하나의 홈페이지처럼 표현도 가능합니다. 저는 그래서 이 두 개의 블로그를 같은 스킨으로 적용하기도 했는데요. 해보니 깔끔하고 좋더라고요. 이 양식은 블로그 링크 뿐만 아니라, 각종 SNS나 다른 홈페이지 링크를 넣어도 메뉴에 연동이 됩니다.
예시2) 카테고리 속 카테고리를 메뉴에 넣으려면

내 블로그의 카테고리를 메뉴에 넣으려면 아래의 양식대로 넣어야 하는데요.
- <li><a href="/category/카테고리이름">메뉴에 표시될 이름</a></li>
그런데 이상하게 저는 여기서 하나의 오류가 발생했습니다.

원래 카테고리 안에 또 다른 카테고리를 설정할 수 있는데, 이걸 부 카테고리라고 말하겠습니다. 어쨌든 이 부 카테고리를 넣으려고 위의 양식을 접목시켜 코드를 아래처럼 삽입했는데요.
- <li><a href="/category/범죄사">범죄사</a></li>

그런데 해당 메뉴에 들어가보니 "권한이 없거나 존재하지 않는 페이지입니다"라는 것이 표시되더라고요. 저의 경우 실화이야기 카테고리 속에 있는 범죄사 카테고리를 넣었더니 이렇게 오류가 뜬 것인데, 막상 실화이야기 카테고리를 위의 양식과 접목시켜 넣으면 잘 작동되었습니다. 이에 대한 해결방안으로는 링크로 넣는 건데요.

내 블로그에 일단 접속해서 사이드바에 내가 넣고 싶은 카테고리를 오른쪽 버튼 > 링크 주소 복사를 합니다. 그리고 예시 1에 있는 양식대로 넣어주면 잘 연동되더라고요.

모바일 상단 메뉴 표시하기

1) 관리페이지에서 꾸미기 부분에 보시면 메뉴가 있다고 했죠. 이 부분에 내가 원하는 카테고리나 링크를 설정하면 됩니다.


2) 꾸미기 > 스킨 편집 클립합니다.
3) 레이아웃 설정에서 헤더 영역 메뉴바 사용 부분에 체크가 되어 있어야 작동됩니다.


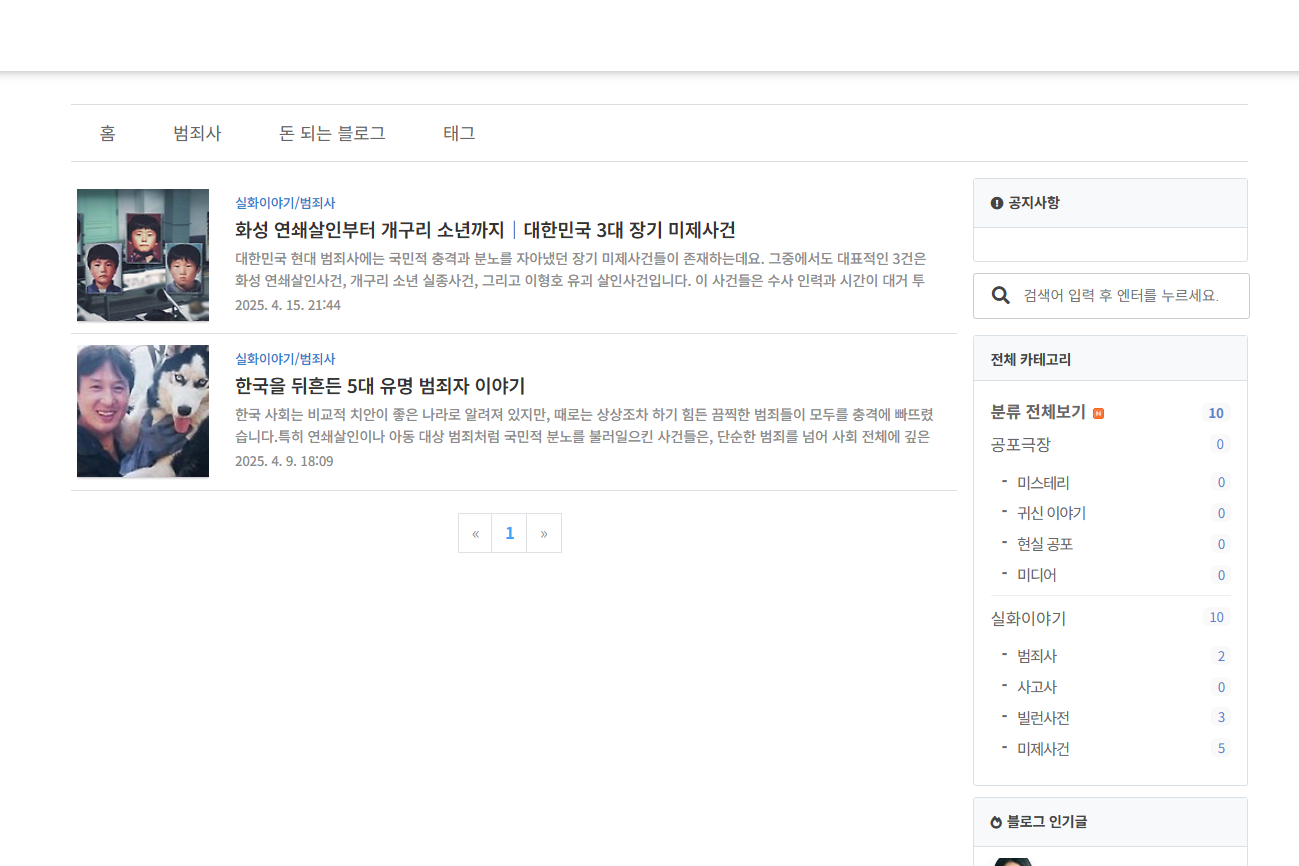
왼쪽이 모바일로 적용된 모습이고, 갤럭시 탭이나 아이패드와 같은 태블릿 기준으로 했을 때의 모습이며, 해당 모습들은 스킨 편집에서 확인 할 수 있습니다.



